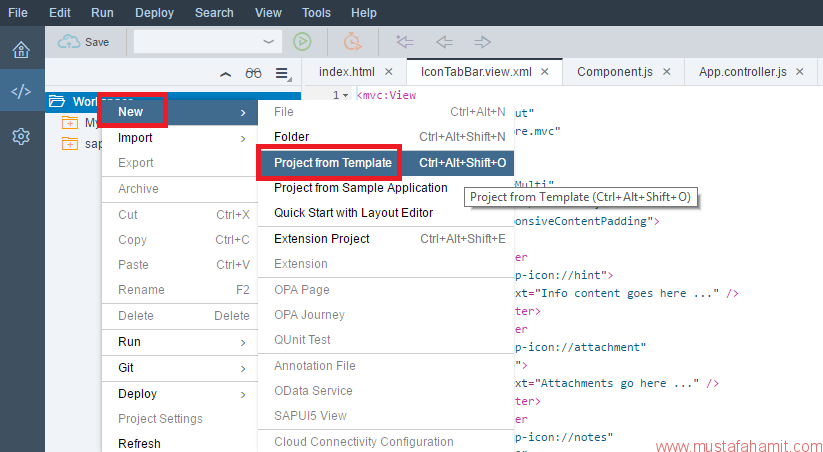
Bu kısmı şöyle düşünebilirsiniz. Örneğin HTML kodlarını notepad ile yazabiliriz aynı zamanda dreamweaver ile de design modda görsel ekledikçe arka planda HTML kodlarımız oluşur. İşte template ile proje yaratırkende .JS .XML .JSON .HMTL gibi dosyalar otomatik oluşur. Uygulama oluşturmak için aşağıdaki menü izlenir.
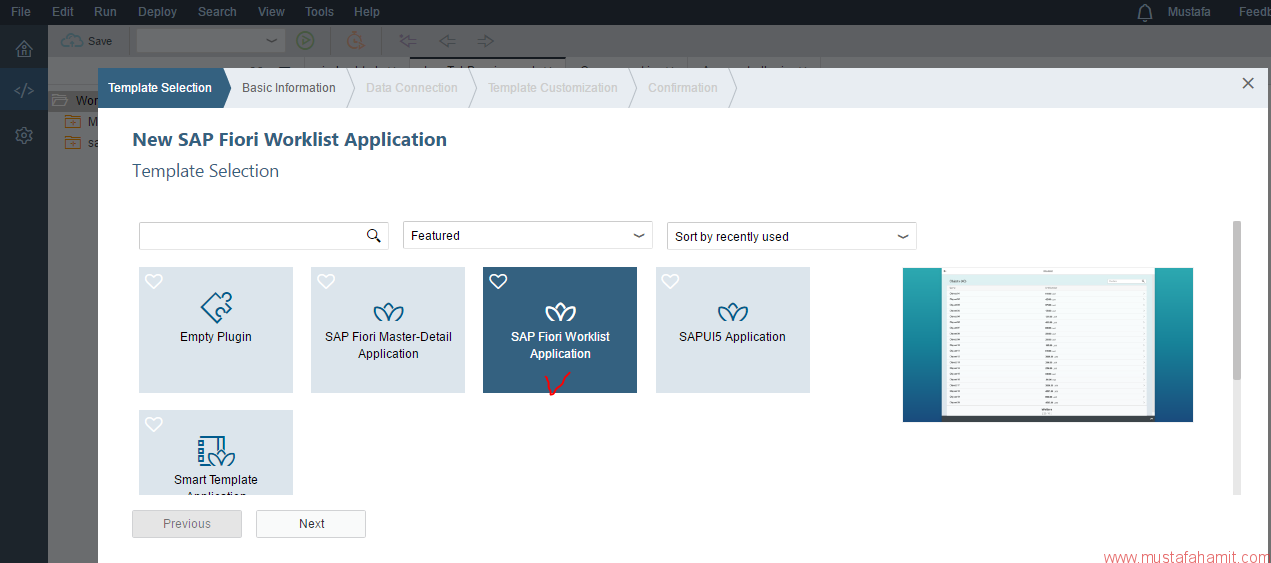
Gelen ekrandan template seçilip ileri butonu tıklanır.
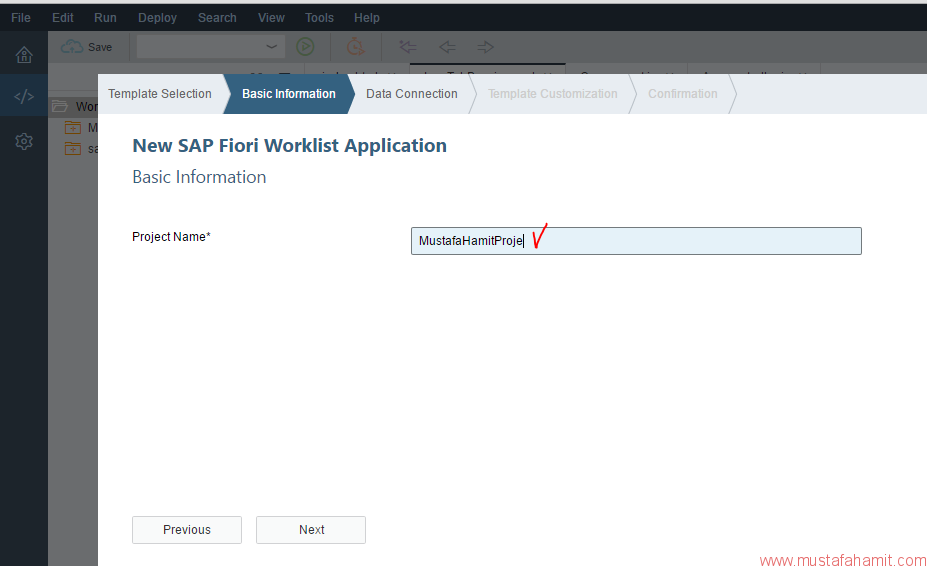
Gelen ekrana proje adı yazılıp ileri butonu tıklanır.
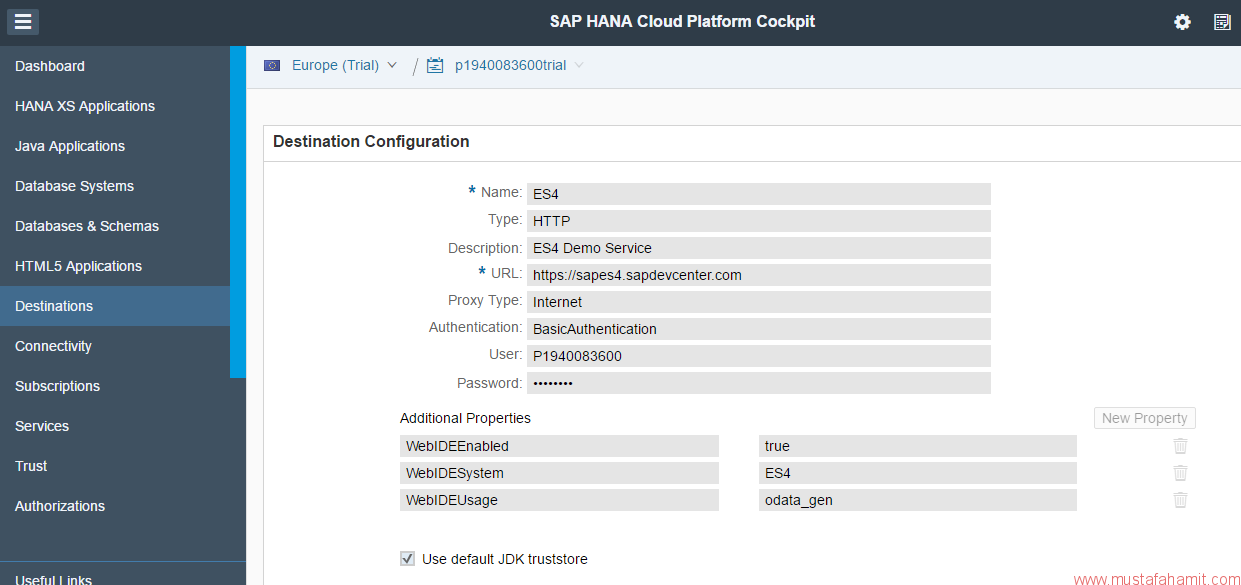
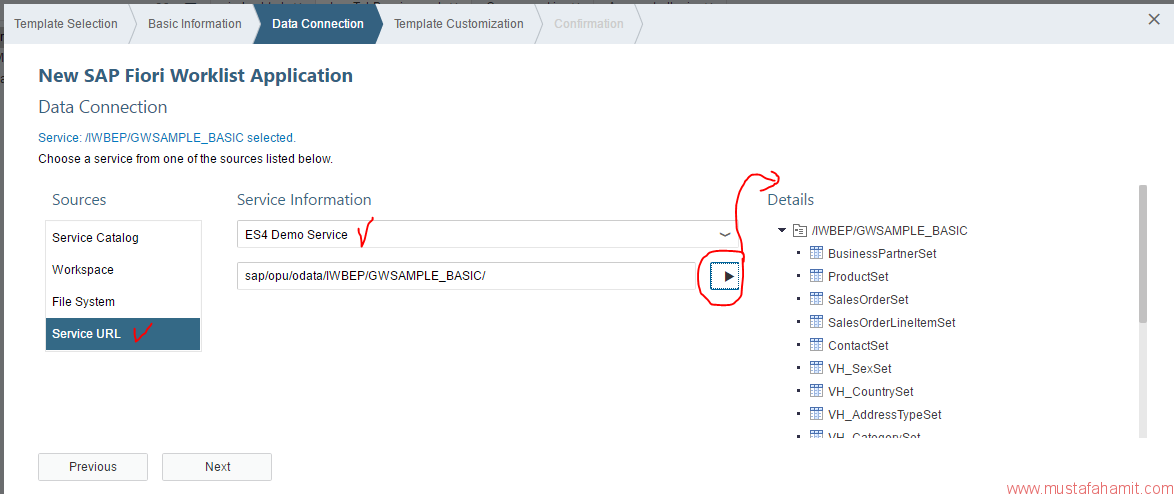
Gelen ekrandan service url seçilir. Listede gelen destinations adıdır.
Yukarıdaki gibi service seçilip PLAY tuşuna basılınca detaylar gelmektedir ileri butonu tıklanır.
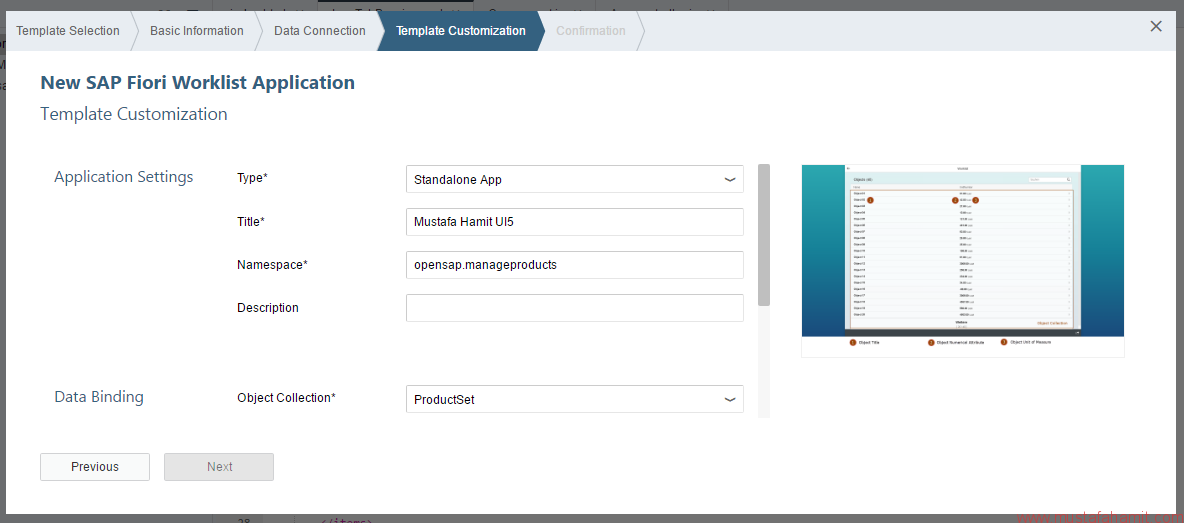
Aşağıdaki gibi tanımlamalar girilir.
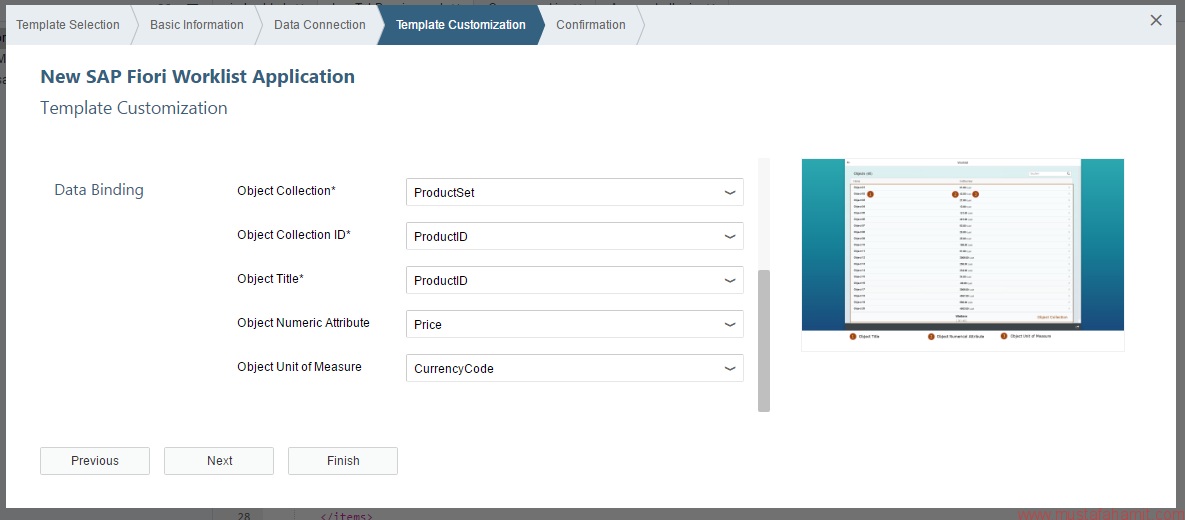
Data Binding kısmı temadaki gösterilecek alanlar diyebiliriz. Bu kısımlarda seçilip finish tıklanır.
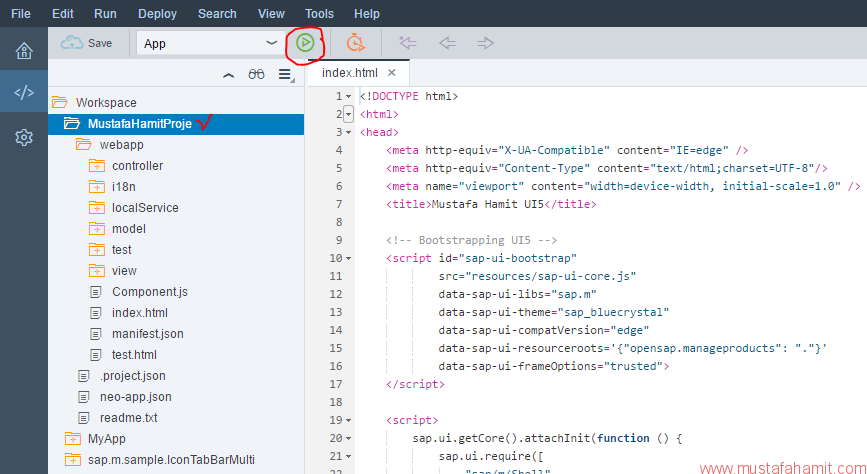
Projemiz klasörlerimiz ve dosyalarımız birlikte aşağıdaki oluşmuştur.
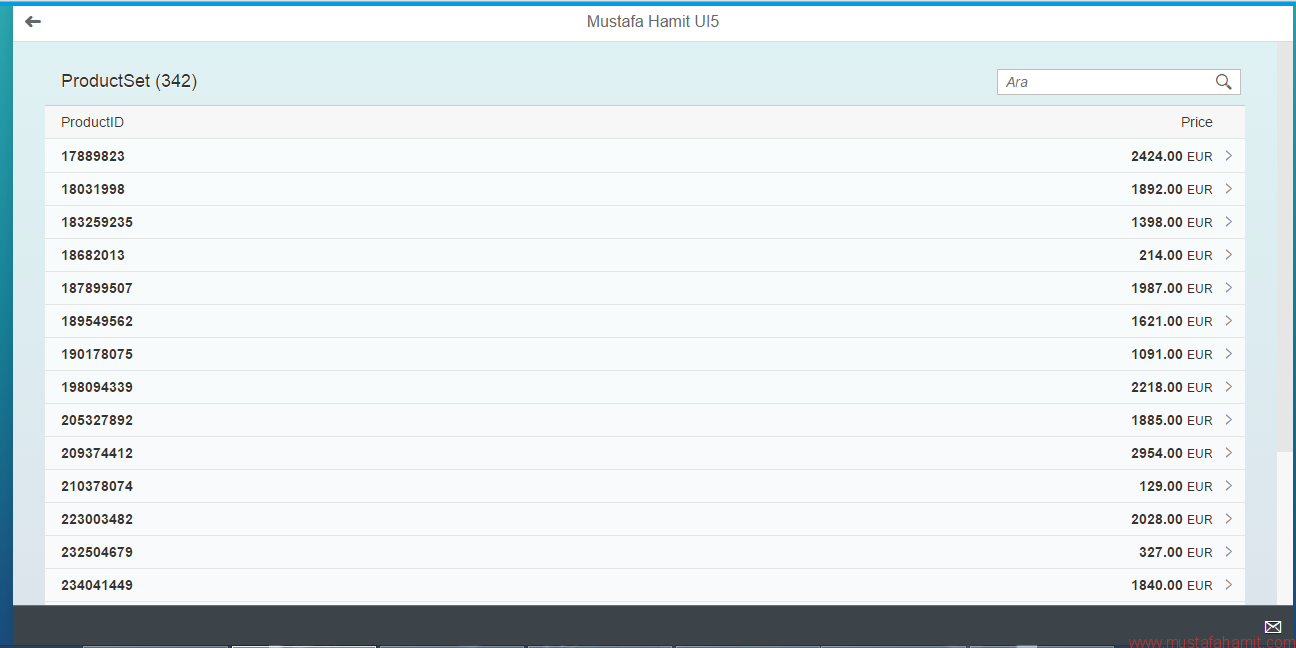
Proje seçilerek RUN tuşuna basılır ve uygulama çalıştırılır. Sonuç;
Kaynak : OpenSAP
![]()